wordpressのBridgeテーマでsliderエラーが出た時の対処法
有料のWordpressテーマのBridgeとVisualComposerのセットはよく使いますが、 Bridgeの古いテンプレートはスライダーに以下のエラーメッセージが表示されてしまうことが多々あります。
Wordpressのバージョンアップに対応していないために出てしまうエラーらしいけど、最近少し多すぎるので備忘も兼ねて対処方を記載します。
まず、エラーメッセージは以下。
warning message: getimagesize(/home/……/logo_black.png):failed to open stream: No such file or directory in /home/…../themes/bridge/includes/shortcodes/shortcode-elements/slider.php on line…
これが、ブラウザ上で表示したときに、スライダーに覆いかぶさる形で、ずっと出続けてしまう状態になります。
対応策は以下のサイトにありました。
もうこれだけで十分なのですが、いちお自分の言葉でも書くと、
wp-content/themes/bridge/includes/shortcodes/shortcode-elements/slider.php
$logo_url_obj = parse_url($qode_options_proya['logo_image']); list($logo_width, $logo_height, $logo_type, $logo_attr) = getimagesize($_SERVER['DOCUMENT_ROOT'].$logo_url_obj['path']);
と書かれてるところがあるので、これを丸っと以下に書き換えましょう。
list($logo_width, $logo_height, $logo_type, $logo_attr) = getimagesize($qode_options_proya['logo_image']);
以上!
簡単で、スッキリ。最高です。
EnvatoMarketからJupiter(Wordpressの有料テーマ)を導入した時の備忘
「EnvatoMarketからJupiter(Wordpressの有料テーマ)をDLした時の備忘」
目標:レンタルサーバーに構築したWordpressにJupiterを導入する
Wordpressに有料テーマ:Jupiterを導入する時に少し迷ったので備忘します。
レンタルサーバーにWordpressをインストールする手順は各社さん詳細な手順を説明しているサイトがあるので省きます。
Wordpressの有料テーマってかっこいいのが多い。その中でもEnvatoMarketで買えるものは分かりやすくて良いです。
今回購入したのは以下のテーマ
まずは、これを購入します。
するとZIPファイルが手に入るわけです。
ZIPファイルを解凍すると、中には以下のファイルが入ってます。
Change-log.txt
Documentation.zip
jupiter-child.zip
jupiter.zip
legacy-version
Licensing
patterns.zip
Plugins.zip
まずは開きますよね、Documentation。
Documentation.zipを解凍すると、中にindex.htmlがあるのでこれをブラウザで見ます。
すると、結構細かい説明書いてくれてます。。。。楽勝wと思いながら進めてました。
書いてくれてるのはザックリ以下。
1.WordPressの管理画面から入って、外観>テーマ>新規追加>テーマのアップロード>ファイルを選択、ダウンロードしたjupiter.zipをアップロードして有効化する。(jupiter.zipは一回解凍した第二階層にあるやつです。DLしたやつを全部アップロードしてはダメ)
2.外観>install Pluginsに入るとVisual Composerがあるからこちらもインストール。
3.プラグインに入ってvisual Composerを有効化する。
4.また、外観>install Pluginsに入るとEnvato Wordpress Toolkitも同様にインストール。。。。
4まで読んで思いました。
「。。。Envato Wordpress Toolkitないやん」
ここで大混乱、あるのは"Artbees Themes Captcha"。
「"Envato Wordpress Toolkit"はどこ?別で買うの?DLミスなの?change-logにもそれっぽいこと書いてないよ!」
一通りわたわたして、冷静に調べたら以下のサイトに説明がありました。
端的に言うと、Jupiterのバージョン5以上は更新に"Artbees Themes Captcha"を使えってことらしい。
(Envato Wordpress Toolkitは非推奨ですって)
じゃあどうすんねん、ってことで、しっかり読む。
するとJupiterの自動更新について書いてあるので、最新版があるか確認するところからスタート。
ここもザックリ訳すと
Wordpressの管理画面から入って、Jpiter>Updatesタブに行くと上位バージョンがあるか確認できる。
無かった。
上位バージョン以前に「未登録」とのご指摘。
登録しましょう。
登録の仕方は以下のページに、
Artbeesのアカウントを取れとのこと。
アカウントとるにはPurchase Codeが要るよとのこと。
Purchase Codeは以下の方法で確認。
Envatoにログインしてアカウント名にマウスオーバーするとDownloads一覧ページに、JupiterのDLボタンにマウスオーバーすると下矢印が出るのでそれを押すとPerchase CodeがPDFかtxtで取得できます。
Purchase Codeが手に入ったらArtBeesにアカウント登録する。
アカウント登録してもStatusがnot Active。
同じ画面からAPI keyをコピーして、自分のWordpress管理画面からJupiter>Register Productタブで貼り付ける。
これでOK。
Artbeesのアカウント画面に戻るとStatusがActiveになりました。
Wordpressの外見の画面を見てもJupiterのデフォルト画面がちゃんと見えました。
これで心置きなく"Artbees Themes Captcha"のプラグインをインストールできます。
以上で設定が完了したのでテンプレートを以下からDLして通常どおりアップロードしましょう。
手順動画はここ
ちなみにVisual Composerのライセンスを購入してないとVisual Composerで編集できません。
ライセンスがあるかどうかは以下の手順で確認できます。
WordPressの管理画面から、(左側メニューの)Visual Composer>製品ライセンス、に進むと"Activate Visual Composer"というボタンがあるので押します。
するとWPBakeryのページに飛びます。Licenseがある場合は左側のLicensesタブでその内容を確認できますが、無い場合は"No License Found"と表示されるので、ライセンスを購入しましょう。
"Purcahse License"からライセンスを購入すると、反映まで30分ほどバッファがあるので、慌てず落ち着いてお待ちください。
ダウンロードパッケージに同梱されてたDocumentationが古かったので少し迷いましたが、あとは説明に従うとできそうですね。 以上です。
レスポンシブでハンバーガーメニューになった途端にページ内リンクのアンカータグがリンクしなくなって困った時の応急処置
「レスポンシブでハンバーガーメニューになった途端にページ内リンクのアンカータグがリンクしなくなって困った時の応急処置」
目標:ハンバーガーメニューでもページ内リンクさせる
WordpressでWeb制作してたら、原因不明の事件に見舞われたので備忘。
本来なら原因も調べるべきなんだけど、今回は少し立て込んでて、後日ちゃんと調べたいと思います。
ページ内リンクってのはこれです。
<div id="destination">ホニャホニャ</div> <!-- 上のように書いたところにリンクするには --> <a href="#destination">ホニャホニャへのリンク</a> <!-- という風に書くやつね -->
発生した事象は以下の通り。
- 画面幅がハンバーガーメニュー以上のあるブラウザでは通常通りリンクする
- 画面幅がハンバーガーメニュー以下のブラウザではリンクせずハンバーガーが閉じるだけ(スマホだけでなくブラウザのシミュレータでもリンクしない)
- ハンバーガーの外のページ内リンクは通常通り遷移する
- ハンバーガー内の外部サイトへの(#を使わない)外部へのリンクは通常通りリンクする
- ハンバーガーはbootstrapにて実装。(テーマ任せだが)
と言ったところ。
この辺りから判断する限り、リンクの記載方法は正しい。。。
何事か...!?
いろいろ調べても、合致する回答がなかったので、とりあえず通常どおりハンバーガー内のページ内リンクが動いているサイトのソースコー度とにらめっこ。
ぱっと見何も違わない。
div構成も一緒。。
「・・・・・!!!?・・・」
なんか変なIDが俺のソースコードにだけないぞ・・・
それがこれ
<div id="destination" data-q_id="#destination">ホニャホニャ</div>
「data-q_id="#destination"って何やねん」とぶつくさ、言いつつ書き込んでみた。
「wordpress、しかもvisualComposerはタグの書き足しめんどいのよね。。。。」
「ぶつくさぶつくさ。。。。」
「。。。。動きましたわ」
本来は原因を解明してから、記事にしたいんですが、今回は取り急ぎ。 もし、原因わかる人はコメントいただけると嬉しい、というか助かります。
以上です!
環境
WordPress: テーマはBridge(qode)編集はVisualComposer
httpsの証明書を取得したけどhttpアクセスを許しちゃったのでGoogle Analyticsで収集がつかなくなって困った話
「httpsの証明書を取得したけどhttpアクセスを許しちゃったのでGoogle Analyticsで収集がつかなくなって困った話」
目標:httpsの証明書を取得、且つGoogle Analyticsを導入してサイト管理
目次:
1.https(SSL/TLS)の証明書を取得
2.wordpressサイトにGoogle Analyticsを導入
3.httpへのアクセスをhttpsにリダイレクトする
1.https(SSL/TLS)の証明書を取得
Googleは検索ランキングのシグナルにHTTPSを入れてますし、何よりセキューリティ確保のためにもSSL/TLSの証明書取得は必須だなと日々思ってたのでやりました。
きっかけは勉強会で教えてもらった"Let's Encrypt"ってオシャレなサービス。 無料でSSL/TLSの証明書を取得できます。すごい
サイトにアクセスすると「すべてはCertbotがやってくれますよ」みたいなことが書いてあるのでそちらへ移動。
自分の環境(WebサーバーとOSのみ)を選択すると、むちゃくちゃ簡単なインストール方法が案内されます。
自分はApacheをCentOS6で使ってたので、以下の方法が表示されました。
$ sudo yum install epel-release # epelアドオンパッケージを入れてー # 途中「対象のドメインを入力する画面」とか「HTTPからのアクセスはどうする?」みたいなことは聞かれるので応える。 $ wget https://dl.eff.org/certbot-auto # certbotをダウンロードしてー $ chmod a+x certbot-auto # 言われるがままーw $ ./certbot-auto # certbot実行!
これで動いちゃいます。
対象のドメインにアクセスしたらhttpsがついとるがなー。
やばい、簡単、無料、安全、最高(でも3ヶ月で証明書切れるから更新忘れずに)。
ここで僕はミスりました。。"https://ホニャホニャ"も"http://ホニャホニャ"どっちでもアクセスできるようにしてしまってました。
2.wordpressサイトにGoogle Analyticsを導入
Webメディアの運用状況を管理するためにGoogle Analyticsを導入しやした。
WordPressのサイトだったのでWordpress用の
トラッキングタグはgoogle analyticsのサイトに入ってGoogleアカウントがあれば、そんなに困らず獲れます。
WordPessにGoogle Analytics導入にはプラグインが楽。(こちらを参考にさせていただきました!)
WordPressのサイトにトラッキングタグは入れられないので、トラッキングIDを覚えましょうぜ。
。。。ここで事件発生
"https://ホニャホニャ"と"http://ホニャホニャ"
どっちにすんねん!!!
どっちもアクセスできるってことは両方のトラッキングIDが要る。
けど、WordPressのプラグインには二つのトラッキングID入れられないし、同じプラグイン二つ導入するとかも無理。
ヤバだな。。。。
いろいろ考えましたが、絶対生かす"https://ホニャホニャ"のトラッキングIDを発行してこちらの案内に従って設定しました。
プラグインの名前は"Google Analytics by MonsterInsights"に変わってましたが、同じ設定で行けましたね。
3.httpへのアクセスをhttpsにリダイレクトする
やっちまったことはしゃーないので、対策を検討。
certbotの設定変更するか・・・・
結構ハイハードル。。
じゃあもう"http://ホニャホニャ"で来たら"https://ホニャホニャ"にリダイレクトさせよう!
ってことでWebサーバーで設定変更しました。
$ cd /etc/httpd/conf $ vi httpd.conf # Apacheの設定ファイルにアクセスして編集
以下の行を探して
# LoadModule rewrite_module modules/mod_rewrite.so
コメントじゃなくして(#を採る)リダイレクトの設定を書き込む。
LoadModule rewrite_module modules/mod_rewrite.so
<VirtualHost *:80>
ServerName www.example.com
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
</VirtualHost>
Webサーバーの設定を変えたので、再起動しときます。
$ service httpd restart
なんということでしょう。
"http://ホニャホニャ"にアクセスしたら"https://ホニャホニャ"にリダイレクトしました。
この技はこちらのサイトに学びました。
問題解決。....ふぅ
環境
IaaS(さくらのクラウド)を立てて最低限の設定を行う
「IaaS(さくらのクラウド)を立てて最低限の設定を行う」
目標:さくらのクラウドで最低限のセキュリティとssh,sftpで接続できるようにする
目次:
1.さくらのサーバーを立てる
2.セキュリティを確保する
1.さくらのクラウドサーバーを立てる
(さくらのアカウント作成の流れには触れません。)
素晴らしいチュートリアルがあったので、基本的にはこれに従います。 参照されている画面が過去のUIなんで、そこは少し考えながらやりました。
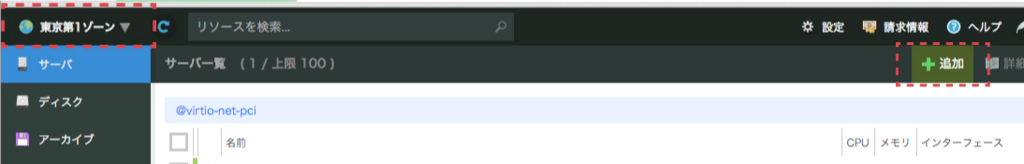
まずはリージョンを指定して、サーバを追加します。

"シンプルモード"であれば、ホスト名やrootパスワード、スペック、OS、NICを決めるだけでサーバが追加できました。
SSHの公開鍵の登録もこのタイミングで可能でした。
自分は以下の通り設定。
サーバ作成には少し時間がかかります。
サーバが出来上がると、IPアドレスが払い出されています。
出来上がったサーバーを起動して、ターミナルから以下のコマンドでログイン。
$ ssh -p 22 root@"払い出されたIPアドレス" # -pはポート番号を指定するsshコマンドのオプション。ssh接続のデフォルトポートは22番 # パスワードの入力を要求されるので、先ほど設定したものを入力。 $ yum -y update # いちおOSをアップデートしておきます。
2.セキュリティを確保する
root権限でのログインができるままだと、rootを乗っ取られたらおしまいなのでrootでのログインを禁止します。 その代わり、ログイン後にrootになれる権限を作成しておくことでrootの作業はできるようにしておきます。
まずは、一般ユーザを作成します。
$ adduser "作成するユーザの名前" $ passwd "作成したユーザの名前" New password: Retype new password: # 2回パスワードの入力を要求されるので、同じものを入力します。
一度ログアウトして"作成したユーザの名前"(ここでは便宜的にsakuseiという名前にします)で入り直します。
そのあとsu -コマンドを使ってスーパーユーザー(root)に成れることを確認します。
$ exit $ ssh -p 22 sakusei@"IPアドレス" $ su - # "$"の左側にrootナンチャラと書いてあればrootに成れてます。
しかし、このままでは誰でもsu -と入力すればrootに成れるのでセキュリティはザルです。
なので、このsu -を使えるユーザを制限します。
wheelというグループにsakusei君を入れてwheelグループしかsu -コマンドを使えないように制限します。
$ groups sakusei # sakuseiというユーザが属しているグループを確認します(何もしていなければsakuseiというグループだけに属しているはず)。 $ usermod -aG wheel sakusei # sakuseiの補助グループにwheelを追加します。 $ groups sakusei # wheelグループが追加されたことを確認します。 $ vi /etc/pam.d/su # 上記ファイルを編集します。 # 6行目くらいにある"# auth required pam_wheel.so use_uid"の#を消してコメントアウトを解除して保存
これで、wheelグループに属さないユーザはsu -使えません。しかも上記設定はroot権限でなければ変更できないので、セキュリティが向上しました。
これで、最後にrootの直sshログインを禁止したら完璧です。
そのために、以下のようにssh_configを編集します。
$ cp /etc/ssh/sshd_config /etc/ssh/sshd_config.old # 何があるかわからないのでコピーしておきます。 $ vi /etc/ssh/sshd_config # 上記ファイルの中ほどに"#PermitRootLogin yes"という行があるので"PermitRootLogin no"に変更して保存します。 $ service sshd restart # 設定を書き換えたのでsshサーバーを再起動して完了です。
これで、rootが脅かされることは無くなりました。
あとは、サーバーにファイルをアップダウンロードする時に使うsftp(sshのプロトコルを使ってファイル転送する)のデフォルトポートを変更することで少し安全性を高めます。
編集するのはやはり/etc/ssh/sshd_configです。
$ vi /etc/ssh/sshd_config # 中ほどに"#Port 22"という行があるので"Port 2222"に変更して保存します。 $ service sshd restart # 設定を書き換えたのでsshサーバーを再起動します。
上記ではPort番号を"2222"にしていますが、予約ポートでなければ何番でもOKです。
ポートはWikipediaに詳しく書いてあります。
ここまでやると、以下のようにsshログインすることができるようになります。
$ ssh -p 2222 sakusei@"IPアドレス"
冷静に考えるとIPアドレス宛にアクセスしようとしているのも危うい気がしますが、今後勉強して改善していきます。 以上です。
2016/06/27加筆:
sshd_configを変更しただけでfirewallに阻まれてssh接続できないことに気づきました(遅い!)
したがって、補足としてiptablesの変更方法も記載します。
と言うか、CentOs6の場合sshd_configを変更したら、必ずiptaplesの変更も必要です。
$ vi /etc/sysconfig/iptables # firewallの設定を変更するためiptablesを編集します。
iptablesに以下の行を書き足してください。
-A INPUT -m state --state NEW -m tcp -p tcp --dport 2222 -j ACCEPT
自分は以下のように書き足しました。
/etc/sysconfig/iptables
*filter :INPUT DROP [0:0] :FORWARD DROP [0:0] :OUTPUT ACCEPT [0:0] :fail2ban-SSH - [0:0] -A INPUT -p tcp -m multiport --dports 22 -j fail2ban-SSH -A INPUT -p TCP -m state --state NEW ! --syn -j DROP -A INPUT -m state --state RELATED,ESTABLISHED -j ACCEPT -A INPUT -p icmp -j ACCEPT -A INPUT -i lo -j ACCEPT -A INPUT -p tcp -m tcp --dport 80 -j ACCEPT -A INPUT -p tcp -m tcp --dport 443 -j ACCEPT -A INPUT -p udp --sport 123 --dport 123 -j ACCEPT -A INPUT -p udp --sport 53 -j ACCEPT -A INPUT -p tcp -m tcp --dport 22 -j ACCEPT -A INPUT -m state --state NEW -m tcp -p tcp --dport 2222 -j ACCEPT -A fail2ban-SSH -j RETURN COMMIT
ここまでやったら設定変更を反映するためにiptables(いちおsshdも)を再起動します。
$ service iptables restart # iptablesの再起動 $ service sshd restart # sshサーバーを再起動。
結構致命的なところが漏れていました。。。
参考にさせて頂いたのはこちらのサイトです。
SSH 接続のポート番号を変更 〜 CentOS6 | EasyRamble
その他お世話になったサイト
SSHのポート番号を変更 - SSHサーバーの設定
SSHで接続しようとすると connection refused と表示される
「サーバーをさわってみよう!」~初心者でもよくわかる!VPSによるWebサーバー構築講座(2)
LinuxTips/昇格可能ユーザーを制限したい
開発のわだち(9):リマインダメールを実装
「リマインダメールを実装」
目標:heroku上のrailsアプリにリマインダメール機能を実装
目次:
1.ActionMailerでリマインダメールを作成
2.heroku Schedulerでメールの発送設定
久々のブログです。
“あるある”ですが、納期に追われて全然書けてませんでした。
(実は納期もこのリマインダメール機能だけは一週間遅れてしまいました。。。)
しかし、HTTPリクエストに反応する機能しか作ってなかった自分にとっても、この機能は勉強になったので忘れる前に記載します。
そもそもHTTPリクエストが発生しないのにどうやって処理すんねん。。。から始まりましたが、いろいろな友人に助けて頂き、簡単なHeroku Schrdulerに辿りつきました。
1.ActionMailerでリマインダメールを作成
まずは、リマインダメールの仕様を決めます。
リマインダメールの仕様
送信時間:毎朝 午前8:30
送信内容:ToDoリストの送付
送信内容詳細:送信対象ToDoリスト
:送信時間以降24時間以内に設定されているToDoリスト
:リマインダーメールのフラグがセットされているリスト
(開始時刻が設定されているもの)
本当はここまでの過程も全てブログにしたかったんですが、なかなか。。。 もし続けて読んでくださってる方は「あ、ToDoリストの機能を付けたんだな!」と思ってくださいw 仕様の詳細はgithubアカウントをご覧くださいm( )m
本当はセットされた時間に(分刻みで)発送するリマインダメールを作りたかったんですが、cronの設定やバックグラウンド処理、メール処理専用サーバーの作成を考えるとハードルが高かったので断念(今後実装したい)。
まずはアクションメーラーをジェネレートします。
$ rails generate mailer "クラス名" "メソッド名"
今回は"クラス名"を"RemindMailer"、"メソッド名"を"remind"として生成しました。
まずは、生成したクラスとメソッドを定義します。
app/mailers/remind_mailer.rb
class RemindMailer < ApplicationMailer def remind(user) @user = User.find_by(id: user) @to_do_lists = @user.to_do_lists @todays_to_do_lists = @to_do_lists.select{|tdl| tdl.todays_todo? && tdl.reminder_mail } mail(to: @user.email, subject: "[#{Date.today}]のリマインド") end end
remindメソッドは引数userをとります。Userモデルから引数に一致するIDのuserをインスタンス変数の@userに入れる。
@userのToDoリストをToDoListモデルから全部取ってきてインスタンス変数の@to_do_listsに入れます。
@to_do_listsの中でreminder_mailがtrueになってて且つ、処理時間以降24時間以内に開始時刻が設定されているものをインスタンス変数@todays_to_do_listsに入れます。
@userのメールアドレスにその日の日付をタイトルに載せて、発送するという内容です。
ちなみに、todays_todo?はToDoListモデルに以下のように設定してあります。
app/models/to_do_list.rb
...略 def todays_todo? schedule_sta < Time.now.since(24.hours) && schedule_sta >= Time.zone.now end ...略
開始時間schedule_staが処理時間と比べて24時間以降より小さい値で、且つ、現在時刻Time.zone.nowよりも未来のもの、つまり処理時間以降24時間以内に開始時刻が設定されているもの、ということです。
メールの内容は以下に作りました。
app/views/remind_mailer
メールは(次で設定するschedulerでつまづいた時の原因切り分けのためにも)テスト環境でエラーなく動くか確認しておいた方がいいです。
メールのプレビューについては、rails tutorialに非常にわかりやすく解説されてます。
ここまでで「リマインダメール」自体の設定は終わりです。
次はこの処理を着火させる設定です。
2.heroku Schedulerでメールの発送設定
リマインダメールを動かすにはHTTPリクエストがなくとも意図したタイミングで、処理をスタートさせる必要があります。
その機能を担ってくれるのが、Heroku Schedulerです。設定した時間に指定したrakeタスクを実行してくれる賢いやつです。
但し、ベストエフォートです。許してやってください。あとdynoが24時間動くような立派なサービスだと確実に有料になります。
詳しくはオフィシャルを参照。
まずはheroku schedulerに動かしてもらうrakeタスクを作ります。 以下の感じです。
lib/tasks/"動かしたい処理".rake
今回は"動かしたい処理"をscheduler.rakeにしました。
desc "This task is called by the Heroku scheduler add-on" task :reminder_mail => :environment do all_tdls = ToDoList.all rmd_tdls = all_tdls.select{|tdl| tdl.todays_todo? && tdl.reminder_mail } rmd_usrs = rmd_tdls.map{|rmd_tdl| rmd_tdl.user_id} users = rmd_usrs.uniq users.each do |user| RemindMailer.remind(user).deliver end end
heorokuのオフィシャルに従った書き出しで始めてます。タスクの内容は全てのToDoListを変数all_tdlsに入れて、reminder_mailがtrueで処理時間から24時間以内に開始時間が設定されているものを引っ張り出してrmd_tdlsに入れます。
rmd_tdlsに紐づくuser.idを配列にしてusersに入れます。usersの重複を取り除いてそれぞれにremindメソッドを実行、メールを発送します。
このrakeタスクが実行されれば、リマインダメールが飛びますね。 (メールはHeroku addonのSendGridで発送しています。ここでは触れません。悪しからず。。)
そもそも「rakeってなんやねん」って方は、自分がrakeを学ばせてもらったこちらを見てみてください。
簡単に言うとrubyのプロビジョニングファイルみたいなものでしょうか(語弊があったらすみません)。
では、次にheroku schedulerが毎日午前8:30にこれを動かすように設定します。
heroku schedulerを該当のdynoに設定しましょう。
$ heroku addons:create scheduler:standard
rakeタスクがちゃんと動くか、確認します。
$ heroku run rake reminder_mail
実行するrakeタスクはscheduler.rakeのreminder_mailというタスクです。
rakeを実行するには$ rake "実行したいrakeタスク"という書き方になるので、上のように書きます。
ここまできたら、時間を設定するだけですね。
$ heroku addons:open scheduler
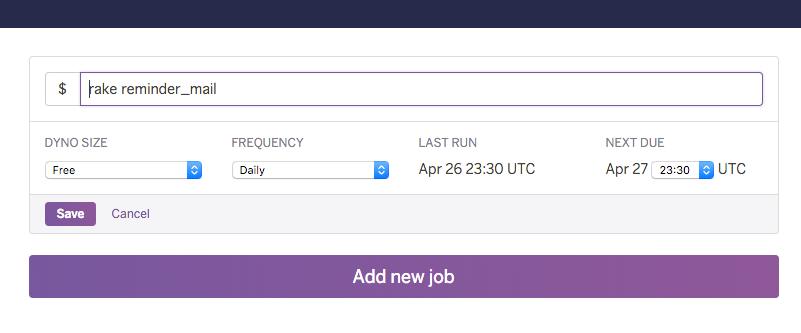
このコマンドで以下の画面がブラウザで立ち上がります。
実行したいrakeタスクを入力しましょう。

"FREQUENCY"をDailyに"NEXT DUE"を8:30にセットしてます。
日本は UTC「協定世界時」よりも9時間早く進んでいるので、設定したい日本時間から9時間引いた時間をセットする必要があります。
こうなると、当たり前ですがHeroku dynoの時間も日本時間にしなくてはなりません。
$ heroku config:add TZ=Asia/Tokyo $ heroku config # 設定されたタイムゾーンを確認できます。 …略 TZ: Asia/Tokyo
メールがちゃんと送れるか確認するには、"FREQUENCY"を10分おきとにしてやってみる手があります。
以上です。 heroku schedulerは便利ですが、rakeタスクを学ぶのが少し大変でしたー。
今回もっとも参考になった記事:How to send a daily report with Heroku's scheduler
環境
ホストOS: MacOSX 10.11.3
VirtualBox: 5.0.14
Vagrant: 1.7.4
ゲストOS: CentOS 7ゲストOSの環境
開発のわだち(8):herokuアプリに独自ドメインからアクセスできるようにする
「herokuアプリに独自ドメインからアクセスできるようにする」
目標:herokuでホスティングしているアプリに「独自ドメイン」と「www付きのサブドメイン」の両方からアクセスできるようにする
目次:
1.AWSのroute53とS3の設定
2.heorku側の設定
herokuは便利なPaaSですが、デフォルトだとドメインが"herokuapp.com"っていうすごいカッコイイやつになっちゃうので、自分の取得したドメインからアクセスできるようにしたいって時の設定をメモります。
ちなみに、この記事ではドメイン取得以降の話を書いてます。
ドメインは"お名前.com"で取得しました。
1.AWSのroute53とS3の設定
www.のサブドメインもデフォルトドメインのどちらからでもアクセスできるようにできるAWSが最適かと思います。
お金はかかりますが。。。
やり方についてはい以下のサイトを参考にさせていただきました。
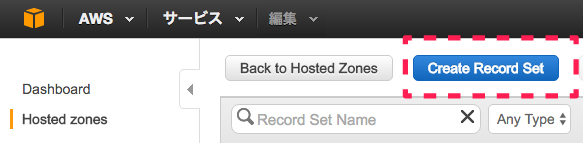
まずはroute53でHostedZoneを開きます。

このとき、Hosted zoneの名前を「独自ドメイン」にします。
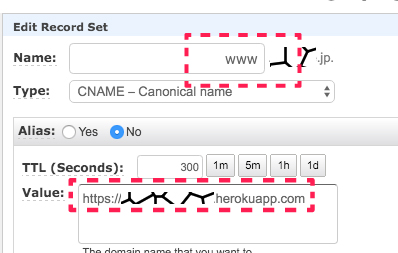
続いてCNAMEレコードのNameには"www."を付記し、Valueにherokuに払い出された(herokuで使っている)ドメインを設定します。

次にS3で「独自ドメイン」名のバケットを作成します。

バケットの静的ウェブサイトホスティング機能を使います。
バケットのプロパティから静的ウェブサイトホスティングを開き"別のホスト名にすべてのリクエストをリダイレクトする"を選択します。
そんで、リダイレクト先にwww.のサブドメインを設定します。

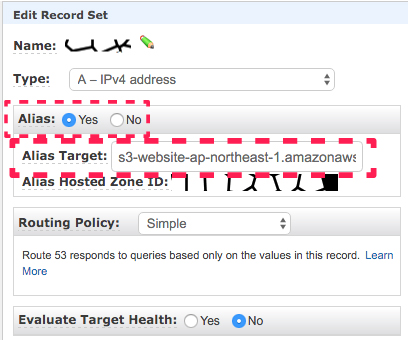
route53に戻り、先ほど作成したHostedZoneにType:Aのレコードセットを追加します。

Aliasをyesにして、AliasTargetは自動的にサジェストされるS3バケットを選択する。

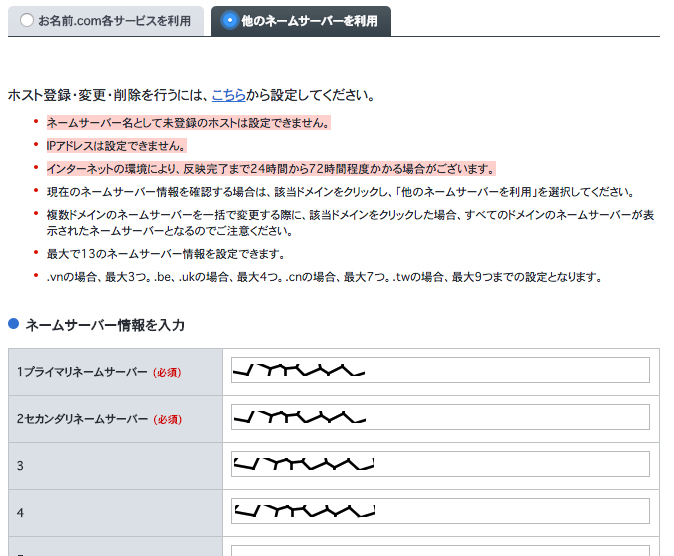
最後にNSレコードに表示されている四つのネームサーバをドメインレジストラに登録します。
お名前.comだと以下のような感じです。

これで独自ドメイン(www.のサブドメインも)からの名前解決ができるようになりました。 設定が反映されるのには1日〜3日ほどがかかります。
2.heorku側の設定
翌日、ワクワクして独自ドメインにアクセスしてみたらこの画面です。

はい、やられた。 オフィシャルを覗くと以下の対応方がありました。
$ heroku domains:add "独自ドメイン" $ heroku domains:add "www.独自ドメイン"
Herokuにも独自ドメインを認識させてやらにゃいかんということですな。
先に参考にさせて頂いたサイトにも書いてありましたね。
自分は一回目見落としました。お恥ずかしい。、
環境
Vagrant 1.7.4
VirtualBox 5.0.14
Apache/2.4.6